CREATING THE LEVEL

I while ago I bought and played an old game from the PlayStation store to play on my Playstation 5. The game was originally released for the original Playstation console.
The game that started my inspiration was Ape Escape on the Playstation 1.
My brother and I had good memories of the game. I liked the art style of the game.
I thought of a challenge to create a scene that follows the art style and limitations of this art style. I knew there would be issues, some of the effects will not be made perfectly because blender does not support it and this added difficulty in the design process. As long as it mostly has the look and feel then is good enough. Why worry about something if it is not happening.
So I wanted to make my own scene of a mini level that looks like it came from the console.
To have the aesthetics of a PlayStation game I looked how the console rendered the environment. Also the low resolution and graphics will make it easy for me to make.
Due to how the console rendered the game I had limits on the detail and texture quality of the scene. So to make the scene look like it came from a 90's game I had to do some research of why the games in 90's looks the way as it does.
One way is to play one of the games that was created at it's time and see how the graphics look and feel. I also watched some videos about the consoles hardware and graphics limitations.
It won't be easy due to new things I have to learn and create for the first time for a project, things like texture painting.
concept sketches
Before I could create my scene I needed to plan out what I had to do to make the drawings come to life. Because of the limits on how much detail the console can render in the game I needed to find how little polys I can get away while still creating enough detail so that is still recognised as that object.








sketch of the scene

I wanted to find a way to see my idea of what the scene will look like. Sometimes drawing something quick and to see if it works is a good idea.
SKETCH AND PLAN OF THE sKY SPHERE

How I will build the environment. With the level scene in the centre and then surrounded by a giant sphere that will act as it's background custom drawn environment.
sketch of how objects is modelled

Drawing of how objects will be modelled that follows the art style of an 90's console games. Because of the reduced poly counts I had to found out how I could model the object in a way that looks just like it came out of a 90's game. A few objects I was thinking of was a palm tree and a fence with fence posts.
background world map sketch

Map of level location in the environment. This helps me to plan what the background world would look like. At the centre of the map is the where the level is located
sky sphere fish eye lens projection

What would the background look like if projected on a sphere and then looking downwards. This drawing is a guide of how to build and draw a texture that would fit on a giant sphere.
drawing of mountain scene

Guide sketch of the mountain area view. This is used to help make the final texture as a guide to draw over.
3d textures
For game consoles in their era the memory in the console was a huge limiting factor of how much resolution you can have on each texture.
The PlayStation also has no texture filtering so the textures have a pixelated look. Luckily the game consoles supports alpha in the textures for transparency.
I limited my textures resolution so if fitted the aesthetics of a game made in its time.
Before I could create the texture for the 3D object I had to UV unwrap it and create it's UV layout so I could create a texture over it.
To make these textures I used brushes to draw the textures in affinity photo (photo editing software).

























level world sky sphere texture

This texture is used to make a background world that would look beyond the level scene. This was one of the hardest parts of the scene. I had to find out how to do the texture project around as a background without causing distortions. I had to figure out how to make a flat texture work in a spherical object without warping all over the place. This texture was than digitally hand drawn in a photo editing software. I tried it on the sphere to see if it fitted well. If not than I would need to go back and tweak it until if fits well.
large island uv texture

UV texture of the large floating island. Hand painted in photo editing software. Because the lighting was very limited and shadows did not exist during the 90's in game consoles, fake lighting had to be painted onto the texture. Shading was used to have a look of 3D in the texture. Each cell like area in the rock had to have it's own shading.
This is the UV texture layout for the large island.
fence texture

This fence texture rings the edges of the Islands. In the UV texture you can tile this texture so it can be repeated. It is good for using the data more efficiently, you can use one small texture repeatedly as opposed to using one high resolution texture taking up the texture memory. Game designers had to be smart about how they use data when building their games so by using very clever tricks they make the most of what very little they had.
objects in the level

A generic coin that is used In a lot of games. I felt that it needed something that, if it were in a real game, would guide and reward the player for exploring the level. II would give hints to where to go and the goal of the level. It also adds the needed decoration to fill out the level so it looks more interesting and not boring or stale.

Wooden boxes that are sometimes used as a background object to add detail to the level or used to store important items that could help the player with the game. I wanted to use them as decoration to fill the level so it didn't feel so empty and unfinished.
scene wireframes
As we know 3D objects in games, CGI scenes and 3D scenes are made of polygons. We normally can't see them because it's normally behind the scenes and it's covered by textures. Polygons are the building blocks that make up the object in the scene.
I have a special creative limit. because I wanted to make a 3D scene that looked like it came from a 5th gen console like the PlayStation and Nintendo 64 I decided to greatly limit how many polys each object can have.
Some objects like fences and leaves on trees and palm trees use transparency in textures to create detail without needing to use more polys.
level
Textured

The overall view of the level with it's textures.
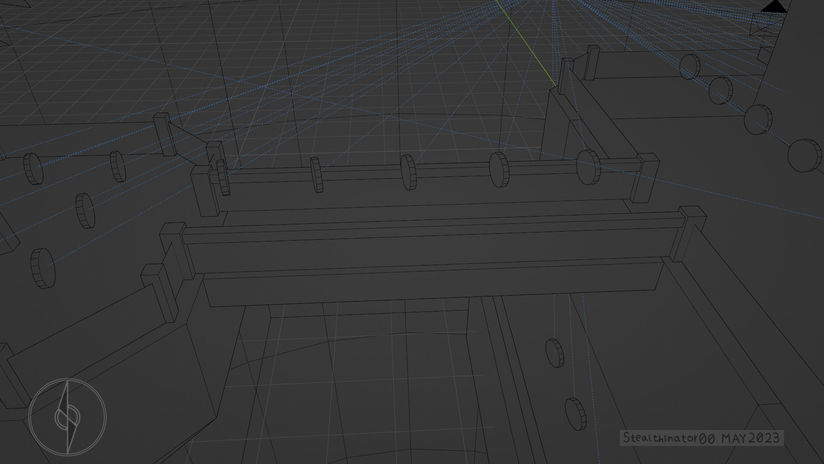
Wireframe

The level view with Wireframes displayed
fence
Textured

This fence was textured with transparency to have an illusion of more detail than is actually there. I used a flat polygon as its geometry for the fence then placed my own hand painted texture with transparency for texture of the fence.
Wireframe

Without the texture and with only its wireframe showing you can see how the fence is just a simple mesh and the fence pole is also a cuboid. As always when you have very little polys to play with you have to use clever tricks to add detail. This was another common technique with early 3D game consoles and computer games.
palm tree
Textured

A Textured palm tree. The leaves may seem to have a lot of detail, but it is using transparency in its textures. It is a very clever way of adding detail without adding polys. This was very useful when your system had very limited performance. This was a common trick game designers used when building their games for the system. Also this tree was texture painted to add detail and maintain the whole scene's aesthetics.
Wireframe

This wireframe version of the palm tree shows what the poly that made up the tree really are. With no textures showing the leaves are mostly a flat sheet that is shaped to a leaf shape.
world environment
Textured

The main world environment. The large sphere that surrounds the level is it's background. It also makes it easy to make a custom background texture for its scene.
Wireframe

This is the wireframe of the scene. Without the texture showing you can see the level inside the large sphere.
level rendered images
Rendered images of the finished scene. These renders show different views of scene that would not be visible in the video.





















conclusion and final thoughts
This project took much longer than I thought mainly due to the textures I had to make myself. The modelling was the easy part but doing the textures was quite hard because it was my very first time I had to make painted textures for the objects. The hardest part was making the background texture because not only did I have to make it fit to a sphere without distortion but make a painted scene for the first time.
Even though it was hard in some places I did like that the limitations allowed me to work with an easier way to plan. It is much less to worry about what's wrong. Also the style does have a nice charm that is appealing to a lot of people.
The low resolution does give me a nice amount of wiggle room for little mistakes that do not affect the look . It is easier to not worry about all that little detail and just focus on the goal of finishing the scene.
If I wanted to create another scene with the same art style but with a different setting.at least I now have some experience and can do it faster.
It would not be my main style for my work but I would do it again, after all, it was a fun challenge.